Since you arrived on our website, you might be interested in learning how to generate html report in Postman. But, first let’s see what it is and what it can offer. Postman is cool for many reasons, and even the name is cool.
Web developers are using this tool that allows HTTP requests to any API. Postman is very useful when programming and testing since it offers us the possibility of checking the correct operation of our developments. This is not to say that Postman is an exclusive tool for professionals in the web environment. It will be beneficial for anyone who has to interact with an API.
It is made up of different free tools and utilities (in the free version) that allow you to perform other tasks within the REST API world, such as:

source: pinterest.com
- Creation of requests to internal or third-party APIs.
- Development of tests to validate the behaviour of APIs.
- Possibility of creating different work environments (with global and local variables).
All this with the possibility of being shared with other teammates for free – export all this information when you generate HTML report from JSON. In addition, it has a collaborative cloud mode (paid) so that work teams can jointly develop collections for synchronized APIs in the cloud for a more immediate and synchronized integration.
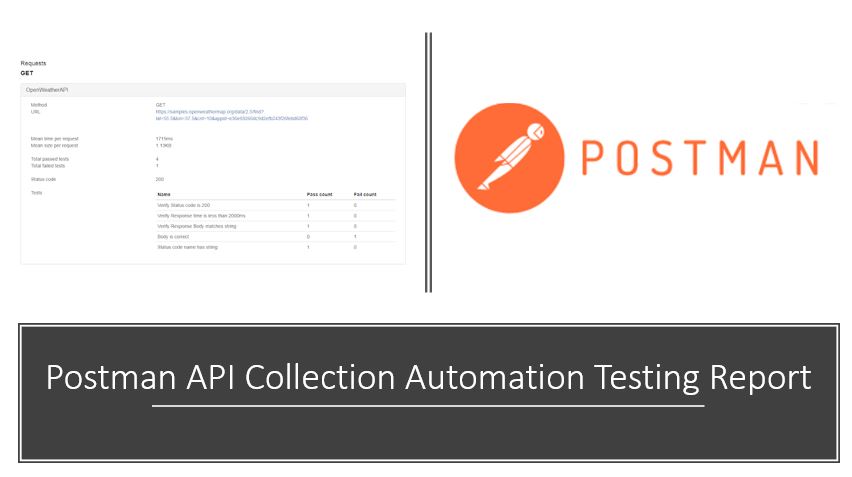
HTML reports are a fantastic way to show other teammates the results of the current test runs. They are pretty straightforward and contain the wording of the results so that everyone who has access to the file can search the information. In addition, the HTML report looks more professional.
Want To Know How To Generate HTML Report In Postman? Follow the steps given

source: githubusercontent.com
First, you will need Newman. But, what is it? Newman is a free for use tool. Newman is a NodeJS module, and therefore it depends on the system that has the node installed. It provides really powerful features to run Postman collections, taking advantage of Postman’s super functional features such as Postman test reports, assertions, pre-request scripts, etc. and to run the collection via the command line.
How can you install it?
- Install the npm package newman-reporter-htmlextra for report creating.
npm install -g newman-reporter-htmlextra\
- Now, add parameters to the Newman execution command to use this npm package to create an HTML file(index.html) containing execution details.
newman run xyz.postman_collection.json -e env.postman_environment.json -r htmlextra –reporters cli,junit,htmlextra –reporter-htmlextra-export index.html
- An html file with a detailed execution report is created in the collection folder.
Newman integration with environment variables

source: pinterest.com
Now let’s look at more advanced uses of Newman. For example, the collection that does not depend on environment variables could be run using the Newman run command. But for collections, using environment variables, we need to provide JSON environment variables along with JSON collection.
We will use userId from the collection of environment variables. So the resulting request will be converted to https://reqres.in/api/users/{[userId}}. Once you create the environment file, export it as JSON by following the steps below.
- Create an environment with a variable named userId, and the value must be set to ‘4’.
- Click the settings button to open the ‘Manage Environments’ window.
- Click on the ‘Download’ icon of the environment that was created to download the environment as a JSON file (save the file as’ testEnv.json).
After the above command is run, the output will stay the same as the direct collection run, and the only change is the ‘GET User’ request which now gets the value from the environment JSON file.
Integration with CI tools

source: assets.postman.com
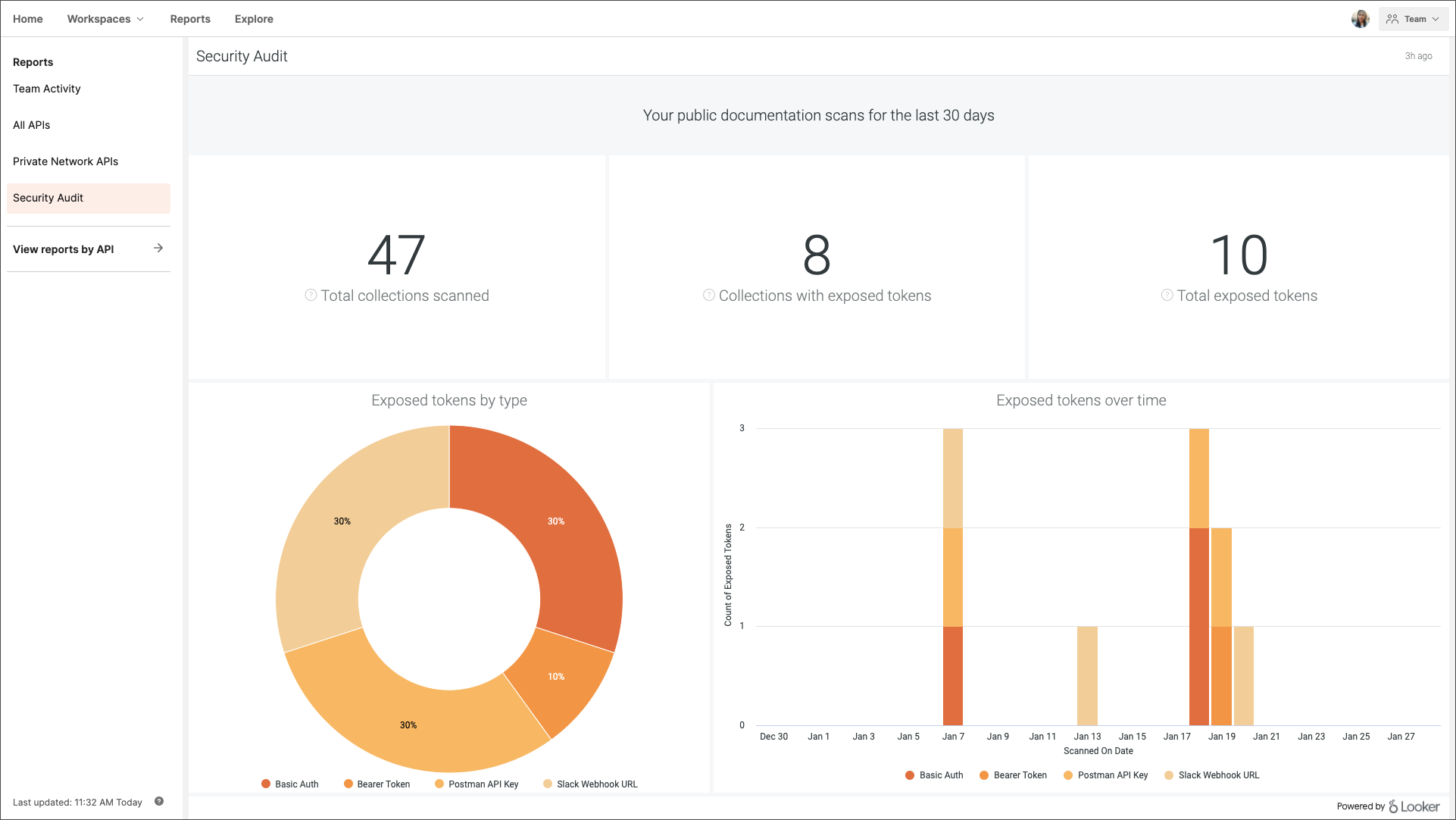
Since Newman can run as a command line, it decreases a lot of dependency on any prerequisites in the form of a console or app, i.e. the only reliance Newman has is a node (which is generally available as a running environment in all CI machines as Jenkins slaves or Travis nodes). This allows Postman collections to run as part of the build pipelines themselves through the Newman command line. Since Newman also can send results in Html format, this is useful and practical. During the execution of the pipeline itself, the HTML results can be sent to a server or sent via email to users desired, etc. The capabilities are infinite as the dependencies are minimal.
Conclusion:
The command line integration called Newman allows you to run Postman collections through a command-line interface. It is simply a node package. Any command-line with a node installed alongside Newman should run the Postman collection and generate attractive HTML reports of the collection execution.
The command line integration is also beneficial for integrating Postman-based collection tests with CI tools like Jenkins, Travis, etc., as execution via the command line has no dependencies. However, in the operating system or application, you need a node environment to run the collection.